
София Валитова, CSS-инженер

What do we need to make a cake:
Everything must be mixed in equal proportions and baked in the oven over low heat. Serve with fruit and whipped cream.
ماذا نحتاج لعمل كعكة:
يجب خلط كل شيء بنسب متساوية وخبزه في الفرن على نار خفيفة. تقدم مع الفاكهة والكريمة المخفوقة.
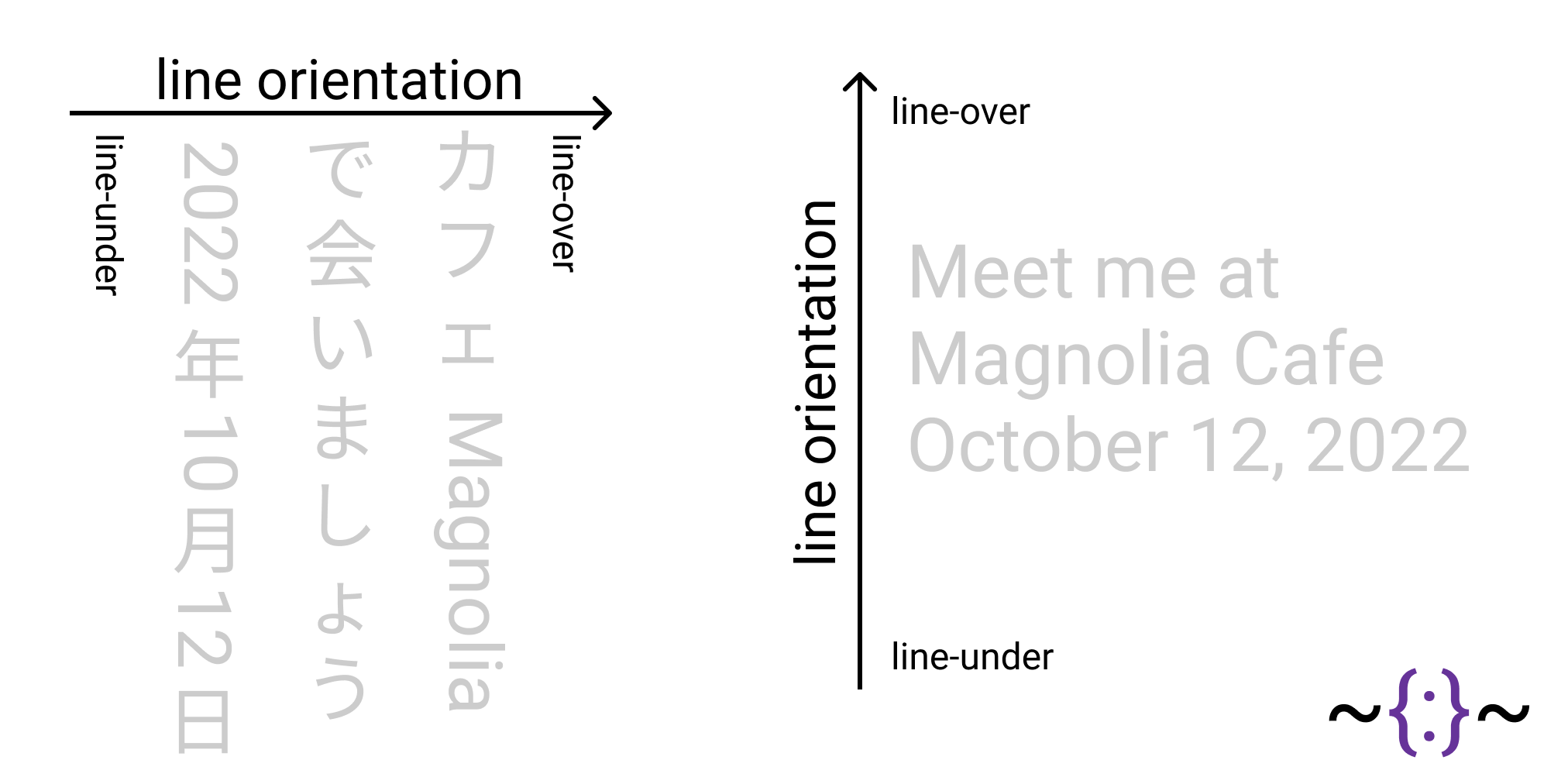
ケーキを作るために必要なもの:
すべてを同じ割合で混ぜ合わせ、弱火でオーブンで焼く必要があります。 フルーツとホイップクリームを添えて。

Large eggplants run after people in their dreams
الباذنجان الكبير يلاحق الناس في نومهم
dirdir="ltr"
dir="rtl"
<p dir="ltr">
Large eggplants run after people in their dreams
</p>
<p dir="rtl">
الباذنجان الكبير يلاحق الناس في نومهم
</p>
p { border-left: 5px solid lavender; }
p { border-right: 5px solid lavender; }
p {
border-color: lavender;
border-width: 3px;
}
[dir="ltr"]p {
border-left-style: solid;
}
[dir="rtl"]p {
border-right-style: solid;
}
p {
border: 3px solid lavander;
}
[dir] div {
border-color: lavender;
border-width: 3px;
}
[dir="ltr"] div {
border-left-style: solid;
}
[dir="rtl"] div {
border-right-style: solid;
}
div {
border-color: lavender;
border-width: 3px;
}
div:dir(ltr) {
border-left-style: solid;
}
div:dir(rtl) {
border-right-style: solid;
}

[dir] div {
border-color: lavender;
border-width: 3px;
}
[dir="ltr"] div {
border-left-style: solid;
}
[dir="rtl"] div {
border-right-style: solid;
}
div {
border-color: lavender;
border-width: 3px;
}
div:dir(lrt) {
border-left-style: solid;
}
div:dir(rtl) {
border-right-style: solid;
}






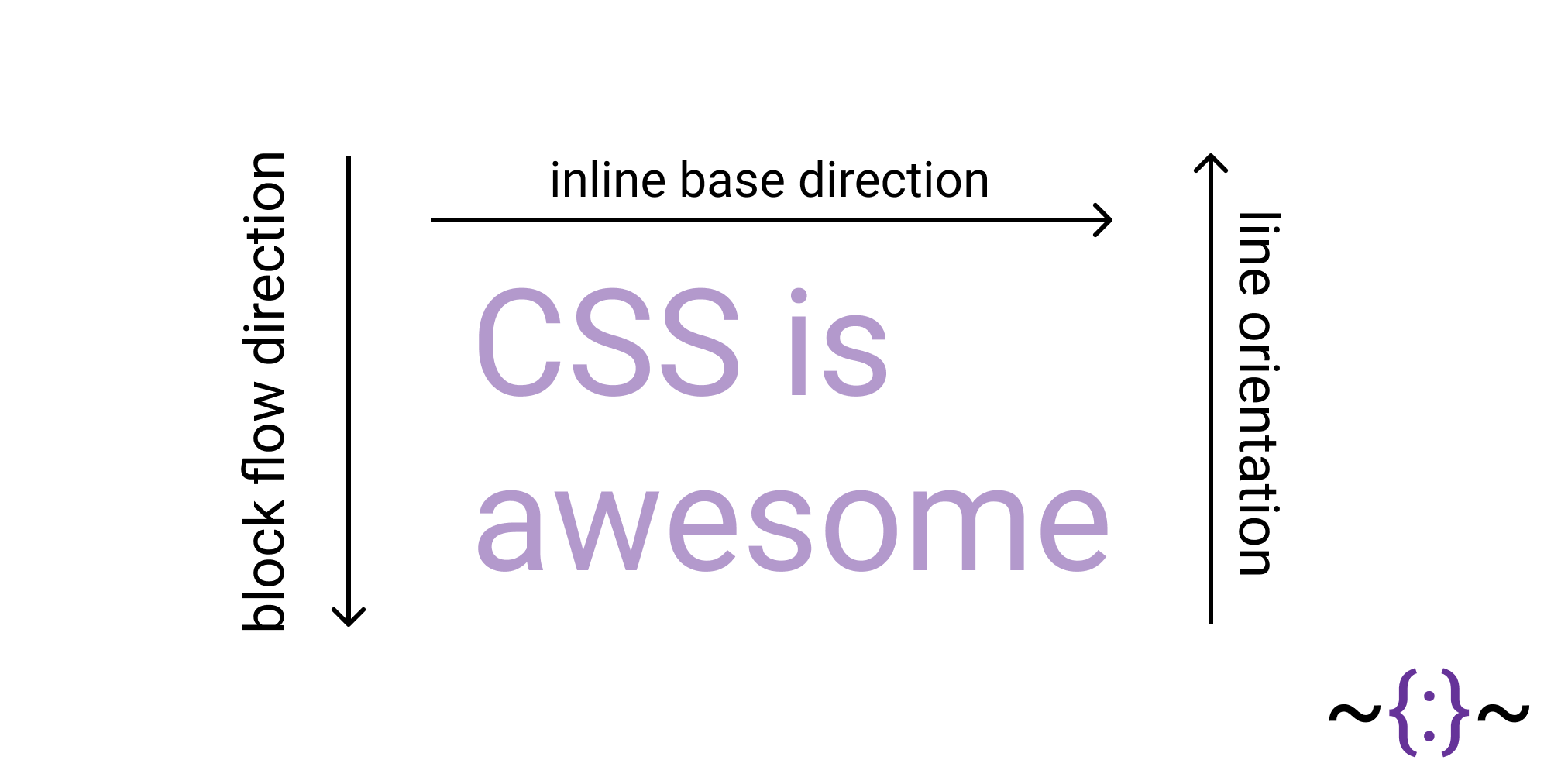
direction
direction
writing-mode
writing-mode
writing-mode
direction?





writing-modeЭто концепция, отличающая вертикальный набор текста от горизонтального набора с поворотом.
Этот текст просто повернут на бок.
Этот текст просто повернут на бок
Этот текст написан в вертикальном режиме письма.
Этот текст написан в вертикальном режиме
writing-mode
writing-mode
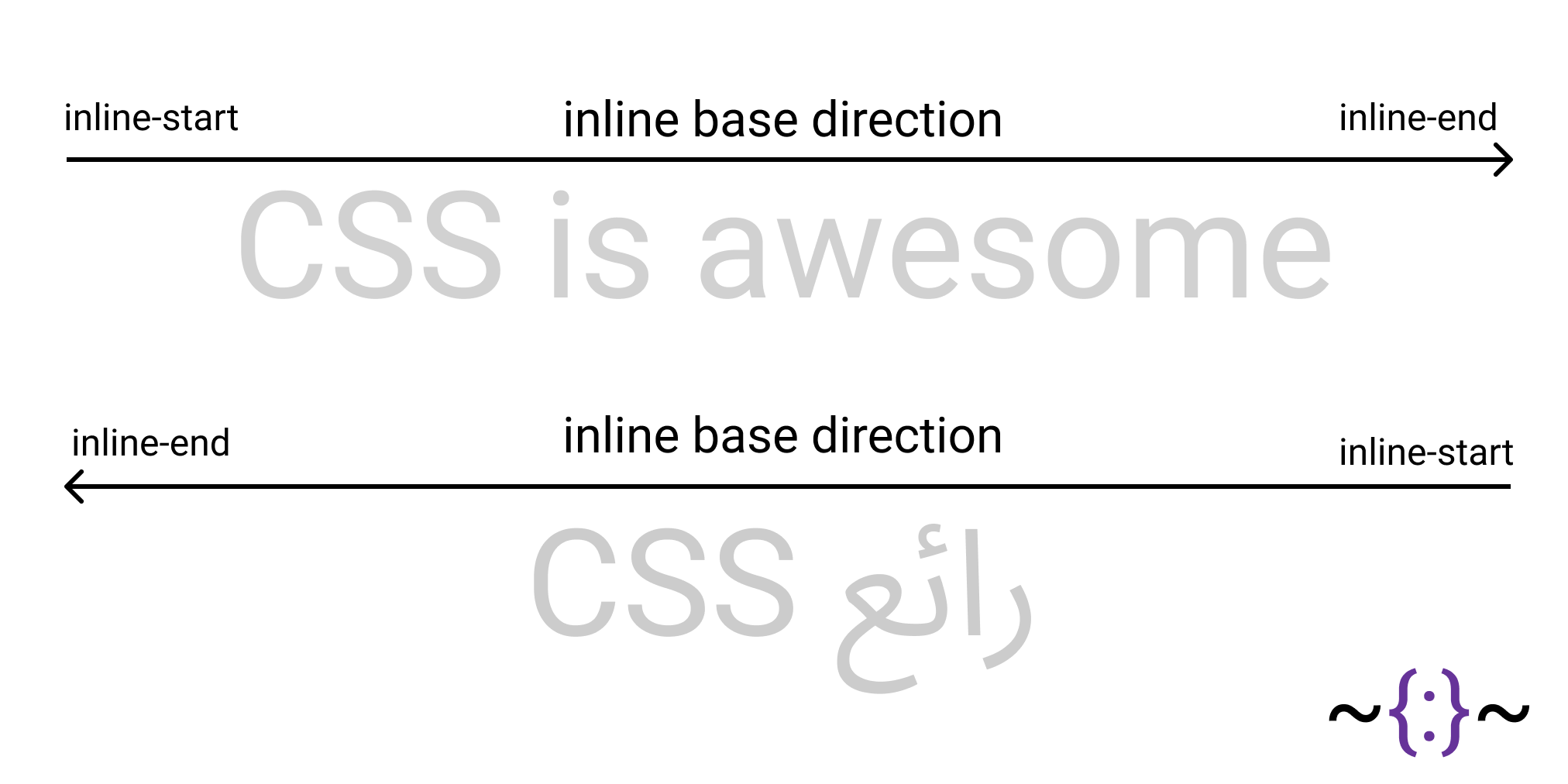
Large eggplants run after people in their sleep
الباذنجان الكبير يلاحق الناس في نومهم
Граница должна быть у начала строки.
width, height => block-size, inline-size
p {
block-size: 100px;
inline-size: 150px;
}
width, height => block-size, inline-size
min-width, min-height => min-block-size, min-inline-size
max-width, max-height => max-block-size, max-inline-size
padding
-left
-right
-top
-bottom
padding
-inline-start
-inline-end
-block-start
-block-end
padding-inline-start: 4em;
padding: 0 60px;
padding: 60px 0;
Hello
padding-inline: 4em;
margin
-left
-right
-top
-bottom
margin
-inline-start
-inline-end
-block-start
-block-end
border
-left
-right
-top
-bottom
border
-inline-start
-inline-end
-block-start
-block-end
border
-left-width
-right-width
-top-width
-bottom-width
border
-inline-start-width
-inline-end-width
-block-start-width
-block-end-width
border
-left-style
-right-style
-top-style
-bottom-style
border
-inline-start-style
-inline-end-style
-block-start-style
-block-end-style
border
-left-color
-right-color
-top-color
-bottom-color
border
-inline-start-color
-inline-end-color
-block-start-color
-block-end-color
border-inline-start: 0.2em solid lavender;
border-inline-start: 0.2em solid lavender;
Large eggplants run after people in their sleep
الباذنجان الكبير يلاحق الناس في نومهم
div {
border-color: lavender;
border-width: 3px;
}
div:dir(ltr) {
border-left-style: solid;
}
div:dir(rtl) {
border-right-style: solid;
}
div {
border-inline-start:
0.2em solid lavender;
}
border-inline: 0.2em solid lavender;
При position: absolute обычно используются left, right, top, bottom.
Но теперь есть новое свойство inset.
inset
inset-block-start
inset-block-end
inset-inline-start
inset-inline-end
inset
inset-block
inset-inline
inset
position: absolute;
left: 0
right: 0
top: 0
bottom: 0
inset
position: absolute;
inset: 0
caption-sidefloat, cleartext-align
top,bottom
block-start
block-end
inline-start
inline-end
caption-sidefloat, cleartext-align
left,right
inline-startinline-end
caption-sidefloat, cleartext-align
left,right
inline-start inline-end

.banner {
color: #222222;
padding-inline: 20px 40px;
transition: color 200ms;
}.banner:dir(ltr) {
padding-left: 20px;
padding-right: 40px;
}
.banner:dir(rtl) {
padding-right: 20px;
padding-left: 40px;
}
.banner {
color: #222222;
transition: color 200ms;
}Псевдокласса на вертикальность написания нет.
Поэтому есть два пути:
p {
padding-left: 1em;
padding-inline: 1em;
}
p:dir(ltr) { padding-left: 2em; }

Презентация сделана с помощью Shower.